Gastbeitrag von Marcos Rauer do Ó
Der Launch von Stripe Elements 2017 hatte eine klare Zielsetzung und Perspektive: Conversion-Optimierung mit so nahtlos wie detailgenau anpassbaren Bezahlvorgängen. Die vergangenen Jahre haben gezeigt, wie wertvoll diese Ausrichtung für unsere Nutzer/innen war, nimmt die Unterstützung verschiedenster Zahlungspräferenzen im Conversion-Funnel doch eine immer zentralere Rolle ein.
Kreditkarten, mobile Geldbörsen, Ratenkäufe, diverse auf einzelnen wichtigen Märkten besonders relevante Zahlungsmethoden – die Spanne, die Händler/innen hier berücksichtigen müssen, wächst stetig. Versäumnisse schlagen sich zudem nur allzu rasch in den Geschäftsergebnissen nieder. So haben 16 % aller Verbraucher/innen bereits einmal einen Kauf auf der Bezahlseite abgebrochen, weil ihre bevorzugte Zahlungsmethode dort nicht zur Verfügung stand.
Damit Elements dergleichen für unsere Nutzerbasis zukünftig noch einfacher vermeidbar macht, führen wir heute mit dem Payment Element das umfassendste Upgrade seit dem erstmaligen Launch ein. Dabei handelt es sich um eine einbettbare UI-Komponente, die 18 Zahlungsvarianten über eine zentrale Integration unterstützt.

Zusätzliche Payments-Optionen über eine Integration
Für jede neue Zahlungsmethode wollten in der Vergangenheit zunächst noch minutiös eine separate Frontend-Integration und Custom-Logic entwickelt werden. Um diese dann für jedes zu unterstützende Interface funktional live zu schalten, gingen leicht mehrere Wochen oder gar Monate an Programmierarbeit ins Land. Ganz zu schweigen von den inkrementell anfallenden Wartungs- und Fix-Cycles.
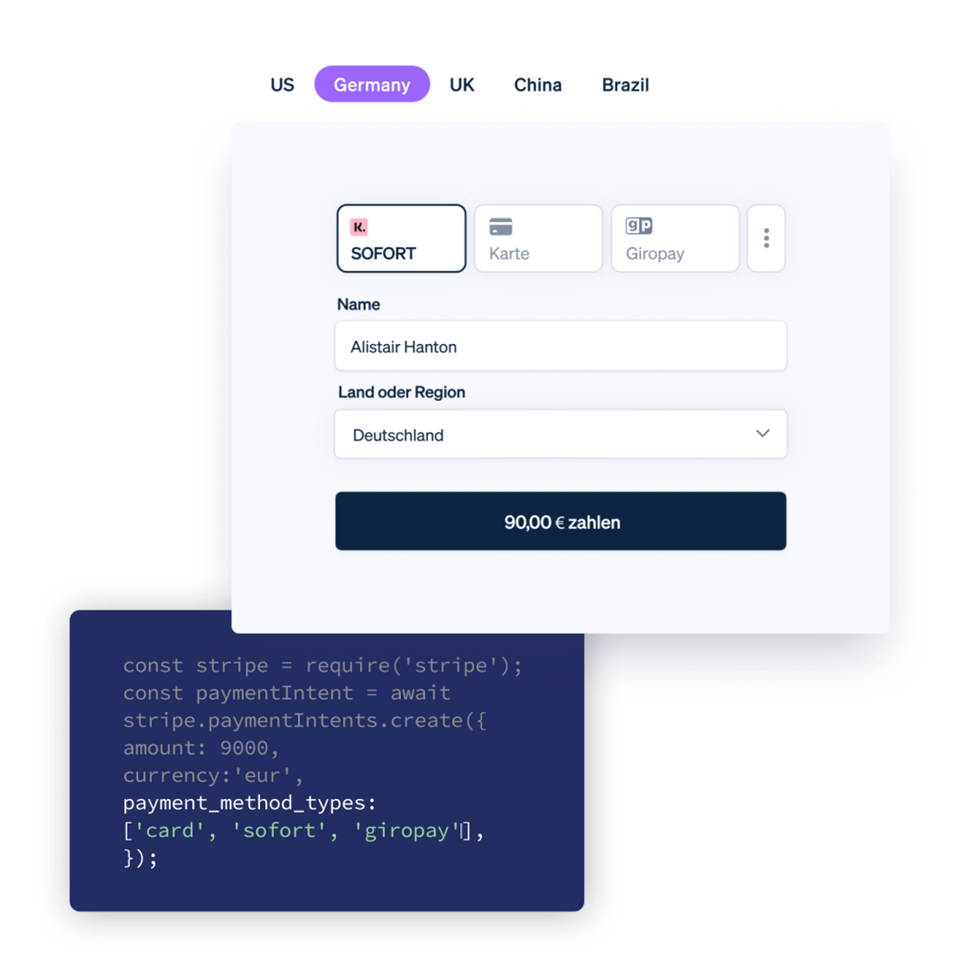
Das Payment Element eliminiert diesen Aufwand komplett und ersetzt ihn durch die einmalige Integration einer einzelnen Komponente. Über diese werden automatisch alle verfügbaren Zahlungsmethoden bereitgestellt – von Karten und mobilen Geldbörsen über Jetzt kaufen, später bezahlen- und Gutschein-Modelle bis hin zu Lastschrift- und Redirect-Verfahren. Verfügbar ist sie sowohl für Web-Integrationen als auch für native mobile Apps.
Über Stripe Elements haben wir iDEAL, Bancontact, EPS und Giropay komplett nahtlos in unseren Checkout integriert. Diese Möglichkeit war äußerst wichtig für uns, denn bei unserer weiteren Expansion wäre zusätzlicher Engineering-Aufwand in Sachen Zahlungsfunktionen enorm hinderlich gewesen. Lindsay Simon, Chief Valuations Officer, ValueMyStuff
Zu den weiteren neuen Features gehören unter anderem die folgenden:
Daten-Adaption bei der Eingabe: Die zur Verfügung stehenden Felder passen sich automatisch an Zahlungsmethode und Kundenstandort an; so wird beim SEPA-Lastschriftverfahren etwa die vollständige Rechnungsadresse abgefragt.
Dynamische Visualisierung: Um eine optimale Conversion zu erreichen, werden die Zahlungsmethoden in der je nach Kundengerät und -standort idealen Reihenfolge angezeigt und auf die beschränkt, die von der lokalen Währung unterstützt werden.
Aktivierung und Deaktivierung mit einem Klick: Neue Zahlungsmethoden lassen sich ganz einfach über das Dashboard zuschalten und ebenso rasch wieder entfernen. Keine UI-Updates, kein Engineering-Aufwand.
Wie bei allen bestehenden Elements lassen sich von diesen Features auch nur einzelne nach Wunsch im Bezahlvorgang integrieren.
Für unsere Migration zum Payment Element von Stripe haben wir weniger als einen Tag gebraucht. Und nur einen einzigen Entwickler. Allein beim Bezahlabschluss konnten wir seither eine Conversion-Steigerung von 6 % verzeichnen. Liam McIaney, Mitgründer, OnJam
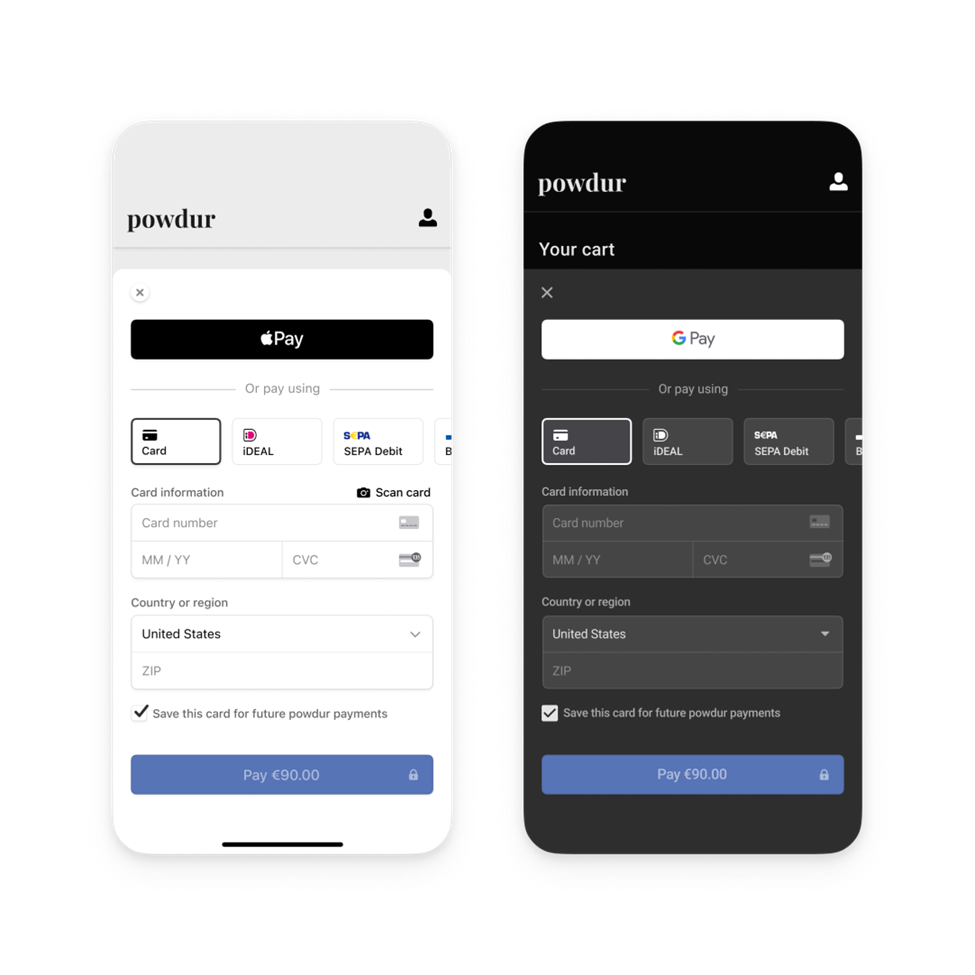
Mit dem Payment Element konzipieren Sie Zahlungsabläufe direkt in Ihrer mobilen App über iOS, Android oder React Native.
Conversion im Tandem mit Customization
Ob für dutzende Zahlungsmethoden oder ein paar wenige Karten, die im Payment Element integrierten Optimierungen machen den Bezahlvorgang für Ihre Kund/innen noch reibungsloser. Hierzu gehören unter anderem automatisch lokaliserte Felder und Features für dynamische Erfassung, Eingabevalidierung mit Maskierung, Kartenanimationen sowie integriertes Fehlerhandling.
Das Look & Feel Ihres Bezahlvorgangs können Sie über die Appearance API individuell an Ihre Marke anpassen, inklusive Farbpalette, Schriftarten, Rahmen, Padding und weiteren visuellen Aspekten. Je nachdem, in welchem Umfang Sie Anpassungen vornehmen möchten, können Sie einfach mit einer unserer Vorlagen starten oder direkt eine Element-Variante in Ihrem eigenen Design erstellen.

Ihre Startpunkte
Das Payment Element ist sowohl als React – wie auch als Javascript-Version für Web-Integrationen sowie in iOS, Android und React Native SDKs für mobile Apps verfügbar. Detailinformationen erhalten Sie in unserer Dokumentation, live in Aktion erleben Sie das Payment Element in unserer Produkt-Demo.
Auch für Fragen oder Anregungen sind wir natürlich jederzeit erreichbar.
